Google Font APIからSQL/HQLに使えそうなのを探した
いま作ってるWebアプリはHiveQL(見た目ほぼSQLみたいなの)をガッツリと表示させるのがメインのお仕事なので、そこに使う文字には少々こだわりたい。しかし当方UIには腕の覚えがまったくなく、クロスブラウザできちんと同じように見えるフォントの指定のしかたとかまるで分からん。テキトーに指定して「IEでほとんど読めないんですけど!」とか言われたらハゲそうだ。
で、世の中には http://code.google.com/intl/ja/apis/webfonts/ というものがある。これをCSSで指定してしまえばどんなOS/ブラウザであろうと有無を言わさず同じように文字を表示させることができるはずだ。使おう。
しかしやたらと数が多い。ここからサンプルを見てみてもアルファベットの状況しかわからず、数字とか(一部の)記号とかスペースとかの都合が見たいんじゃ! と思う人には物足りない。よってそのような人は自分で例文を入力して装飾も指定可能なこちらを試すことになるだろう。たいへん便利。
http://www.google.com/webfonts/preview - Font Previewer
しかしフォント自体の数が多いので、ひと通り試すだけでも大変だった。適当に良さそうなものだけを並べてみる。
なおSQL/HiveQLなので、比較的等幅に近く(記号がちゃんと1文字に近いサイズで表示される)、コードの表示に適しているような(文字が過度に装飾的でない)、まあそんな感じのものを選んである。エントリ後半にネタ系のものも。w
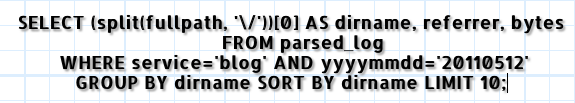
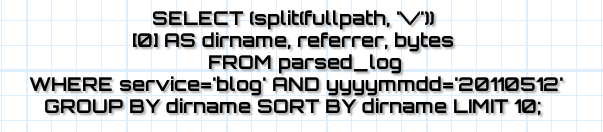
Inconsolata

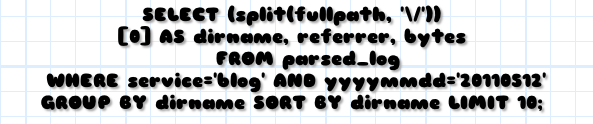
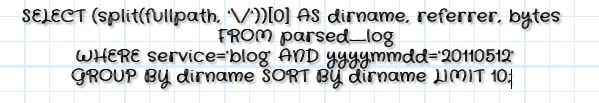
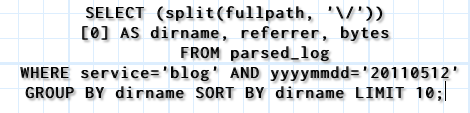
これもいい。っていうかだんだん違いがわかんなくなってきた*1。ちょっと角ばった感じ?
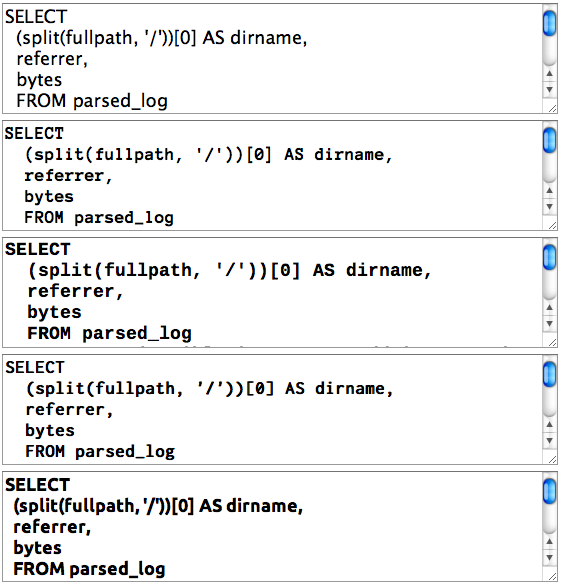
(追記)textareaで試してみた

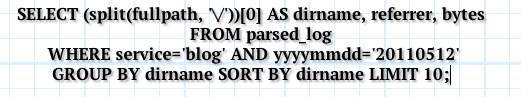
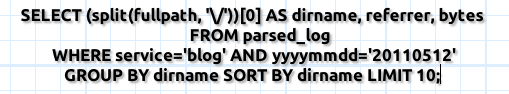
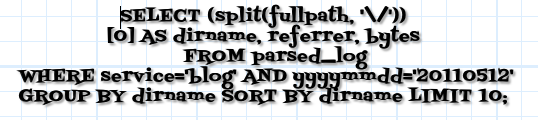
Anonymous Pro、Cousine、Inconsolata、Ubuntu を実際にtextareaで指定してみた。先頭はChrome on OSXのデフォルト。影指定はやってみたらウザかったので外した。
こうして見るとUbuntuはちょっとクドいな。Anonymous Proかな……。
*1:から、並べて見るためのついでにこのblogエントリを書いてるんだけど。