(2013/04/02追記 see: http://d.hatena.ne.jp/tagomoris/20130402/1364898063 )
まだ完成度がいまいちだからなーと思ってエントリ書いてなかったんだけどLTでしゃべっちゃったので、ちゃんと書いておく。
Hiveにクエリを発行して結果を確認するためのWebアプリケーションを社内用途で作ってるんだけど、普通に他でも使えると思うので公開してあります。
シブ と読みます。
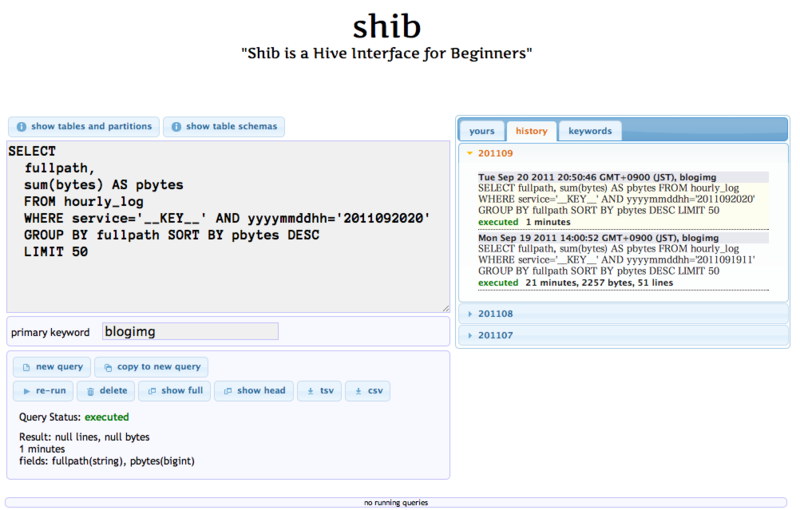
セットアップ方法はドキュメントを参照のこと。起動してブラウザでアクセスするとこんな画面が出てくる。
使いかたは見ればわかる、と思う。たぶん。クエリは参照専用(SELECTのみ)。 __KEY__ とか __KEY1__ とかがプレースホルダですよってくらいかな。エディタ内でプレースホルダを書くとプレースホルダを置換する値のボックスが出現する。PRIMARY KEYWORD は特別扱いされて、履歴リストに出現する。など。ただし複数のキーワードを使うのはちょっとUIの動作が不安定な気がする。
そういえばChromeでしか動作を確認してない気もする。SafariやFirefoxでも多分動くんじゃないかなー。IEは死ね。
できること
- クエリの実行
- ただしSELECTクエリに限る
- 一度にひとつのクエリのみで、セミコロンが入ってたらエラー
- サブクエリは通る(はず)
- 実行されたクエリの結果はいつでも取り出せる
- 過去履歴からのクエリ参照&実行
- 既に実行したクエリのリラン可能
- ただし取り出せる結果は最新のもののみ(過去のも取り出せるようにしてもいいけど、めんどい上に用途がない)
- 過去のクエリをコピーして新しいクエリとして編集できる
- コピペベースのクエリ再利用
- 既に実行したクエリのリラン可能
基本的にはお手軽カンタンにHiveクエリを実行できる、というのが最優先の作り。人を迷わせるような機能類はすべて排除。あとHTML5なブラウザなら「そのブラウザで実行したクエリ」の履歴が出る。
できないこと
- 認証およびアクセスコントロール
- 結果のグラフやチャート表示
- これはそのうちできるようにする予定
- hive 0.7.0以降の新機能の対応
- データベース対応や認証など
- 新しい関数なんかは問題なく使えるはず
- クエリの進行状況や対象データのサイズ表示
- 賢いクエリエディタ
そのうちやりたいけどできないのがこのあたり。不要不急なので放置してあるだけで、手をつけられるようになったらやるはず。
なんでつくったの
MapReduceってなんですか? という人がHiveクエリを叩けるようにするには既存のツールだといろいろ問題あるなーと思ったから。既存ツールというのは Beeswax のことだけど。
前にも書いたとおり、お手軽カンタンというのが最優先。MapReduceって何ですか、というディレクターにBeeswaxの画面を見せれば拒否反応しか起こさないと思う。どうしても使う必要があるならやらせれば覚えるかもしれないけど、今のところウチではそこまでこのオペレーションは重要じゃない。ある人がある日にふとある数字が見たいと思ったとき、できるだけ拒否感なく使ってもらえるように、と思ってる。コピペベースのクエリ再利用はそのため。
破壊的操作はできないようになってるんだと不便すぎないか、と言われたら、そうかも。でもそれで不便なようだったらBeeswax使えるように立てればいいし、特に問題ない。
クエリエディタの高機能化はちょっとしたい気がするけど、やりたいことに対して自分のUIエンジニアリング力が足りなさすぎる、というかjavascript力が足りなさすぎる。正直誰かに作ってほしい。おれ無理。UDFの補完くらいならそこまで苦労せずにやれるかなあ。
実装は?
アプリケーションはNode.jsで書いて、データ保存はKyoto Tycoonでやってる。RDBいらなかったし、クエリの結果が数MB以上になる可能性が充分にあったので統一してぶちこめるストレージを選んだ。Kyoto Tycoon(というかKyoto Cabinet)のファイルハッシュデータベースはこういう用途に非常に便利だと思う。Node.jsであることの利点はこのエントリに前に書いた。
Node.jsなWebアプリでJobQueueなしにラクラク巨大処理を実行 - tagomorisのメモ置き場
UIはHTMLとしては1枚で、あとは全部Ajaxで叩いて表示を更新するような形になっている。だからHTTPリクエストの詳細を見て外部から叩くようにすれば、バッチ用スクリプトからshibを介してクエリを実行することもできる。結果の保存をやってくれるからそういう使いかたも便利かもね。
shib(シブ) ってなに?
まとめ
用途がハマる人にとっては便利なんじゃないかなーと思います。お好きにどうぞ。